Table Of Content
- The Role of Micro-interactions in Modern UX
- Frequently Asked Questions (FAQs) about the Proximity Principle in Design
- Step 1. Confirming the infection control competency attributes of clinical nurses
- Design Thinking in Teams 20 Main Benefits You Should Know
- Layout Design and Proximity
- Can the proximity principle influence the viewer’s perception?
- Resources created by teachers for teachers

Content is king, but from an alternative point of view, the content will take its toll on your website if the spaces are not used appropriately. As much as the positive space seems to dominate the negative counterpart, both are used in equilibrium to tell a harmonious, coherent, and a seamlessly complete story. The more elements you have (and the more types of elements you have), the more likely you’ll lose track of the proximity principle in your work.
The Role of Micro-interactions in Modern UX
This leads us to believe that the principle of Continuity guides the perception better than the power of color. When we insert a subject in the negative space, our eyes tend to draw the line of distinction between the positive space and the negative one. Not only does this webpage show a typical figure-ground relationship, but also displays great symmetry.
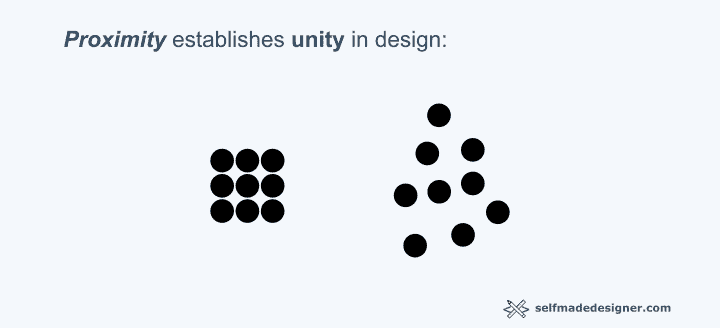
Frequently Asked Questions (FAQs) about the Proximity Principle in Design
3D printed Proximity Dress for social distancing - 3Dnatives
3D printed Proximity Dress for social distancing.
Posted: Fri, 05 Jun 2020 07:00:00 GMT [source]
Although not diminishing the geographical or physical gap between the patient and the health care provider, technological tools, such as a teleconsultation from home, can enhance accessibility to health care. The relational dimension of proximity, already identified by Boschma [25], seems to also be impacted by telehealth. Indeed, many social representations have shown that this perception of proximity with the caregiver is reduced by telehealth and revealed a fear of dehumanization in the relationship. In addition, this research has revealed 2 major oppositions embedded in the social representations. The first one consists of “good,” or a socially beneficial position, versus “bad,” or a socially dangerous position.
Step 1. Confirming the infection control competency attributes of clinical nurses
Let’s learn more about the principle of proximity and how you can master it, no design experience required. Proximity doesn't mean that all elements in a group must be identical; it's about their relationship in space. Proximity eliminates clutter and chaos, replacing it with a clean, coherent layout that is visually appealing. This flier won’t set the design world alight, but it is an improvement on the original using proximity, alignment and contrast.

Design Thinking in Teams 20 Main Benefits You Should Know
Elements placed near each other are perceived as a group, while elements far apart are seen as separate entities. The best example is that of the hidden shapes and forms in the negative space in and outside the design, which demands an intelligent assessment of message within the design. Using both the spaces creatively in the closure can give rise to an interesting yet simplified design.
Layout Design and Proximity
The second factor, ‘Critical Thinking’, includes content that explores and applies the latest credible evidence, reflecting a critical perspective on issues related to infection; it had an explanatory power of 9.9%. Nurses should not practice without utmost care in a specific situation but should analyse information, reason with it, and apply it [39]. In other words, for infection control, applying the latest reliable guidelines and literature related to infection control to practice is an important role included in infection control competency [10, 41, 42].

Authors’ contributionsYHH and KJM contributed to the study conceptualisation and methodology, collected the data, and conducted the statistical analyses. YHH and KJM interpreted the data and wrote and approved the manuscript. Second, discriminant validity was secured because 1.0 was not included in the confidence interval of the correlation coefficient between the factors derived through the CFA (Table S3). The attributes and their contents from the theoretical and fieldwork stages were analysed to derive primitive attributes. The seven derived primitive attributes and their sub-attributes are shown in Table S1. JPB is a physician and works at SKEZI, a company that develops digital tools in health.
Resources created by teachers for teachers
Recent research focusing on remote care has indicated some confusion regarding the wording used to refer to health-related technologies [2]. For instance, the terms “telemedicine” and “telehealth” are often used interchangeably [3]. However, some researchers highlight a difference between these 2 concepts. Whereas telemedicine is limited to remote clinical services, telehealth is broader and refers to remote clinical services as well as remote nonclinical services, like administrative meetings [4].
Similarity is influenced by the shape, size and color of the elements. When you design interfaces, users must be able to understand what they see—and find what they want—at a glance. Below are examples of the Gestalt principles from the IxDF landing page. When items, objects or elements share superficial characteristics, we perceive them as grouped. We can see the similarity principle in branding and design system guidelines. The image offers plenty of white space as the background, but the design is highlighted as the primary focus.
You can see that the items that are unrelated are set apart with the help of a line, which serves as the users’ guide in relating and separating the items as per the principle of proximity. The text is the figure here in a large cursive font in the center of the page, making it stand out as compared to the image in the background. The white text over the contrasting grayscale image draws the focus of attention, which makes the text visible over it. From another perspective, the background is blurred so that the text pops out as the figure. All of these aspects show that the text here is prioritized as the figure or the positive space, while the blurred image is used as background or the negative space, hence strongly implying the concept of figure and ground.
When we purposefully position elements nearby, a harmonious visual relationship emerges, allowing users to draw comparisons and make informed choices effortlessly. The use of whitespace strategically increases the clarity of separating clusters of elements. It is a fundamental tool that crafts meaningful relationships within a design. Moreover, a layout designer might introduce ample white space between two pictures to subtly signal that they pertain to separate subjects, providing visual cues for differentiation. The scale level, CVI (S-CVI), derived from the expert content validity test for the 65 items, constructed after concept analysis, was 0.93, which satisfied the standard. By modifying some detailed words and expressions, this process resulted in 59 items.
Deliberate grouping of related fields provides users with clear visual cues that ensure a seamless journey through the form. Applying this principle to text is a practice that enhances readability. When crafting textual content, you should consider paragraphs within whitespace, both above and below.

No comments:
Post a Comment